I am writing this article to document and demonstrate how to create a Chrome
browser extension that lets you quickly bookmark all open tabs in a preset folder on the click of a button.
This is a simple extension that was built and tested on the desktop version of Google
Chrome v115 and Microsoft Edge v114 but should work on any Chromium-based browser that supports extensions. As of
this writing in July 2023, other Chromium-based browsers include Opera and Brave. An actively maintained list of
Chromium-based browsers for various platforms can be found at https://en.m.wikipedia.org/wiki/Chromium_(web_browser).
What This Extension Does
This extension displays an icon on your browser's toolbar. When you click on the icon,
it bookmarks all open tabs in the current browser instance to a specific bookmarks folder. If the bookmark already
exists inside the folder, it won't save again so you don't have to deal with duplicate bookmarks. It is as simple as
that.
Why I Wrote This Extension
I wrote this as part of an exploration to find a quick way to bookmark all open tabs
in a browser window. This works silently and in an instant your open tabs are bookmarked inside a folder.
Steps
We will use a combination of tolls and programming languages to like JavaScript and
the Chrome Extension API to do this. The source code can also be downloaded from Github at this location https://github.com/dasdebjyoti/BookmarkMyTabs.
Here are the steps:
- Set up your development environment
- Install a text editor such as Visual Studio Code or Notepad++. Visual Studio Code v1.8 has been used in this walkthrough.
- Create a new folder for the project.
- Create an icon file
- In the project folder, create an image file named icon.png which will be the icon for your extension.
- Create a manifest file
- In the project folder, create a file named manifest.json
- Add the following content to the file
{"manifest_version": 3,"name": "BookmarkMyTabs","version": "1.0","description": "A Chrome extension to bookmark all open tabs","author": "yourname@example.com","permissions": ["tabs","bookmarks"],"background": {"service_worker": "service_worker.js","type": "module"},"action": {"default_icon": "icon.png"}} - Create the extension service worker
- In the project folder, create a file named service_worker.js
- Add the following content to the file
- // File: Service-Worker.js// File Version: 1.0// Project: BookmarkMyTabs Chrome Extensionconsole.log("BookmarkMyTabs Service-Worker Start");const sOurBookmarkFolder = "BookmarkMyTabs";const cParentIdBmkBar = '1'; // 1 = Bookmarks bar. 2 = Other bookmarksconst cParentIdBmkOther = '2'; // 1 = Bookmarks bar. 2 = Other bookmarksconst cOurParentId = cParentIdBmkBar;chrome.windows.onRemoved.addListener(function(windowId) {console.log("!! Exiting the Browser !!");});chrome.action.onClicked.addListener((tab) => {startBookmarking();});function startBookmarking(){// Search for our bookmark folderchrome.bookmarks.search( {title: sOurBookmarkFolder},function(treeNode) {if (treeNode.length != 0) {console.log("Bookmark folders found: " + treeNode.length);// Find the oldest folder that was created// Ignore any other folder with the same name that the user may have// createdlet ourFolderNode = treeNode[0];for (const node of treeNode) {if (cOurParentId == node.parentId &&node.dateAdded < ourFolderNode.dateAdded){console.log("Node: " + node.id + " Date Added: " +node.dateAdded);ourFolderNode = node;}}//console.log("Oldest node: " + ourFolderNode.id + " Date Added: "//+ ourFolderNode.dateAdded);if (cOurParentId == ourFolderNode.parentId) {console.log("Bookmark folder id: " + ourFolderNode.id);console.log("Bookmark folder index: " + ourFolderNode.index);console.log("Bookmark folder parentId: " + ourFolderNode.parentId);// Create our bookmarksbookmarkOpenTabs(treeNode[0]);}else {// Folder not found inside cOurParentIdconsole.log("Bookmark folder not found in the correct location");addFolderAndBmkTabs();}}else {console.log("Bookmark folder not found");addFolderAndBmkTabs();};});}// Bookmark open tabs under the given node// Param node: A BookmarkTreeNode objectfunction bookmarkOpenTabs(node){console.log("+bookmarkOpenTabs()");chrome.bookmarks.getChildren(node.id.toString(),function(bmkList){chrome.tabs.query({}, function(tabs) {let bFound = false;tabs.forEach(function(tab) {console.log("HERE");// Check if the bookmark already existsif (0 < bmkList.length){console.log(' bookmarkOpenTabs() -> Existing bookmarks: ' +bmkList.length);bFound = false;for (const bmk of bmkList){if (tab.title == bmk.title && tab.url == bmk.url) {bFound = true;break;}}}if (false == bFound){chrome.bookmarks.create( {parentId: node.id.toString(),title: tab.title,url: tab.url},() => {console.log(' bookmarkOpenTabs() -> Bookmark added: ' +tab.title);});}});});});console.log("-bookmarkOpenTabs()");}// Add our bookmark folder and bookmark open tabsfunction addFolderAndBmkTabs(){chrome.bookmarks.create( {parentId: cOurParentId,title: sOurBookmarkFolder},function(newFolder) {console.log("Created bookmark folder: " + newFolder.title);bookmarkOpenTabs(newFolder);});}console.log("BookmarkMyTabs Service-Worker End");
- Load the extension in Chrome
- Open Google Chrome
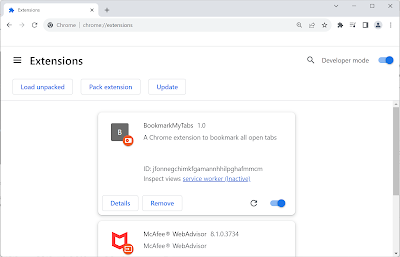
- Go to 'chrome://extensions' in the address bar
- Enable 'Developer mode' by toggling the switch
- Click on 'Load unpacked' and select the folder containing the project files
- If there were no errors, the new extension should be listed in the Extensions page
- If your new extension doesn’t show up in the Chrome toolbar, then drop down the Extensions tool and make
it visible by clicking on the Pin icon
- Now your Extension's icon should show up in the toolbar
- Now we are all set to test this Extension
- Test the extension
- Open multiple tabs in Chrome
- Click on the extension icon in the Chrome Toolbar
- All open tabs should now be bookmarked in the folder name that you provided in your script
- That's it. Now you have a working extension that silently bookmarks all open tabs instantly
I don't want to use this. What other option do I have?
If you don't want to use this extension, that's okay - there are other ways to achieve
this on your Chrome or Edge browser though the user experience is not the same. On the Chrome Browser for Desktop
you can follow these steps:
- At the top right, click More (the three dots)
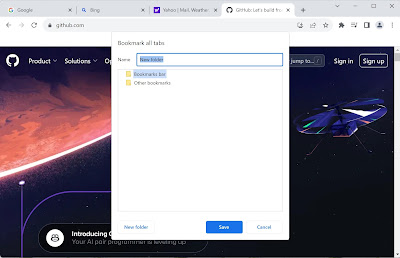
- Go to Bookmarks > Bookmark All Tabs
- In the dialog that pops up, provide a name of the folder where you want to add the bookmarks and click on
Save.
- You are done.
References
The Google Chrome API Reference can be found here: https://developer.chrome.com/docs/extensions/
You can download Visual Studio Code from here: https://code.visualstudio.com/
If you prefer Notepad++ to edit source code, it is available here: https://notepad-plus-plus.org/
To create icons from images, there are many tools available online. I have used IcoConverter which is available
here: https://www.icoconverter.com/